Hay formas muy creativas de darle color, vida e interactividad a los sitios web. Sea un blog, web de noticias, algo personal, cultural, profesional o una tienda ecommerce online, algún trabajo de marketing o simplemente diversión; cuando quieres representar un ‘antes y después‘ lo mejor es hacer una transición.
Ahora, si además es interactivo y permite al usuario manipularla, jugar con ella, ¡mejor!
Juxtapose: armar transiciones de antes y después interactivas
Tienes una forma fácil de armar una transición igual a la de arriba, colocando la url de dos imágenes y configurando en pocos click el código para embeber en WordPress o cualquier otro sitio web (en definitiva, es un iFrame html), o también puedes usarlo para desarrollo y tomar la librería en cuestión desde Github.
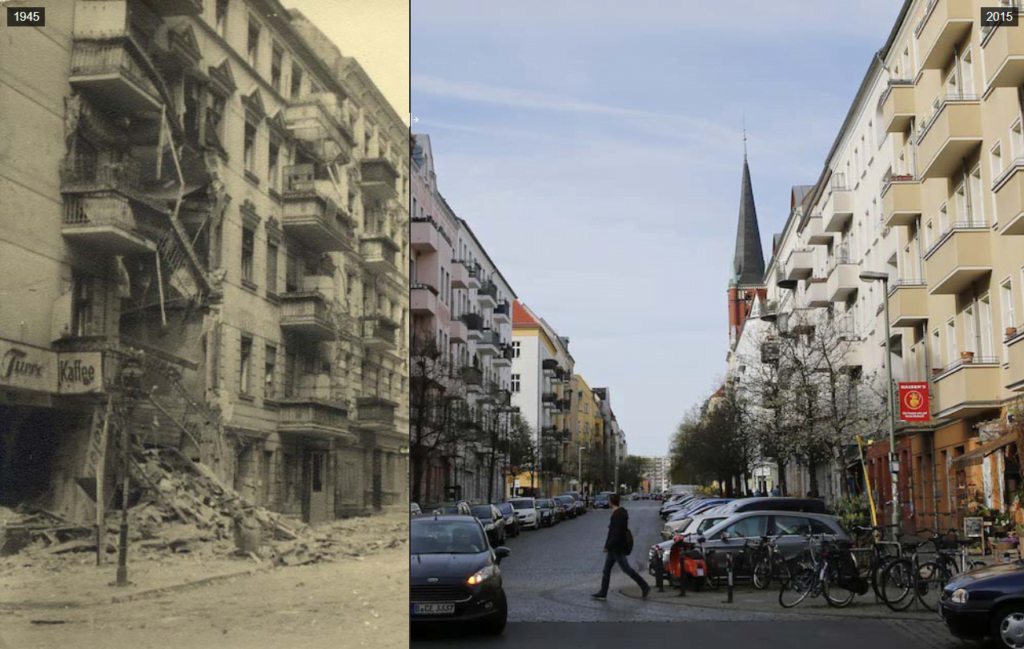
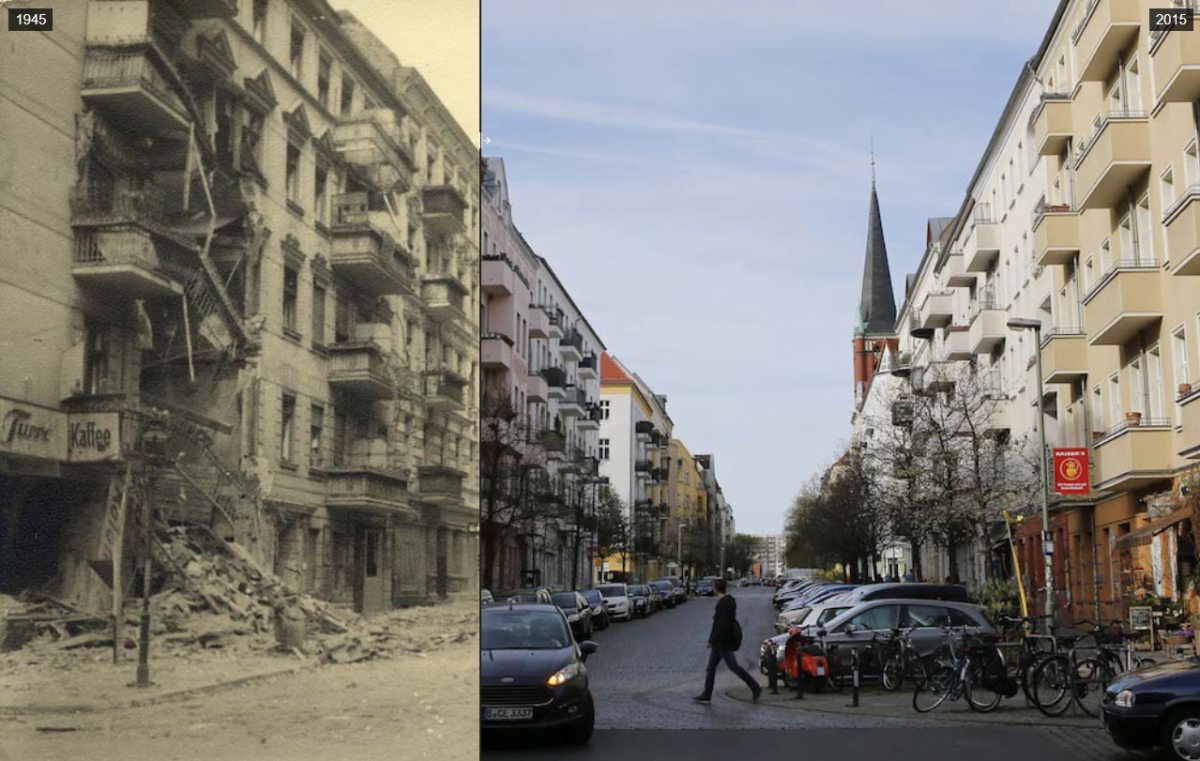
Ejemplos de Juxtapose JS para hacer transiciones interactivas entre dos fotos:
Puedes hacer comparaciones entre dos versiones de productos, por ejemplo, también mostrar los ingredientes crudos y luego el plato listo de una receta y más. Es muy buen efecto para comparar el paso del tiempo, paisajes modificados, avance de obras, cambios corporales en medicina, y cualquier otro uso creativo que quieras darle.